Открытая облачная платформа HP webOS для разработки мобильных приложений
Белоусов И.Р.
Аннотация. В статье представлена открытая облачная платформа для разработки мобильных приложений HP webOS. Особенностями платформы являются ориентированность на использование веб технологий при раз- работке приложений (JavaScript, CSS, HTML 5), многозадачность, наличие облачной среды для разработки приложений Ares, удобная высокоуровневая среда программирования Enyo, поддержка кросс- платформенного программирования для наиболее распространенных мобильных ОС, базирование на ядре Linux. Обсуждаются вопросы использования HP webOS для создания приложений под мобильные устройства HP TouchPad (планшетный компьютер) и смартфоны HP Veer, Pre 2, Pre 3. Разработан учебный курс по про- граммированию мобильных приложений на базе HP webOS, который внедряется в учебный процесс в Цен- трах НР университетами-участниками программы «Институт Технологий НР».
1. Введение в HP webOS
HP webOS является во многом уникальной и революционной операционной системой. Она предназначена в первую очередь для мобильных устройств (смартфонов, планшетов), но применяется также и для других классов устройств, например, она уже встроена в некоторые модели принтеров НР. Особенностями платформы являются ориентированность на использование веб технологий при разработке приложений (JavaScript, CSS, HTML 5), многозадачность, наличие облачной среды для разработки приложений Ares, удобная высокоуровне- вая среда программирования Enyo, поддержка кросс-платформенного программирования для наиболее распро- страненных мобильных ОС, базирование на ядре Linux [1, 2].
Основная особенность webOS – использование стандартных веб технологий для разработки приложений под эту платформу. Это делает платформу особенно привлекательной для разработчиков веб-приложений, так как они могут использовать весь накопленный опыт и основную часть кода на JavaScript, CSS, HTML при напи- сании приложений для устройств на базе webOS. Соответственно, база разработчиков под webOS является го- раздо более широкой, чем под любые другие мобильные ОС, а барьер трудности перехода на эту платформу гораздо ниже, чем на другие ОС.
Другая важная особенность webOS – ее ориентация на облачную структуру, заложенная в самую основу разработки. Такие события, как оповещения от удаленных источников, обновления данных и программ, уда- ленная синхронизация, заложены в основу webOS. Кроме того, разработка приложений под webOS также может осуществляться с использованием облачной платформы, которая называется Ares. Она доступна как веб сервис, позволяющий разрабатывать, отлаживать и тестировать приложения полностью в веб браузере, без необходи- мости установки дополнительного ПО. Даже хранение проектов и всех необходимых для них данных также осуществляется в облаке.
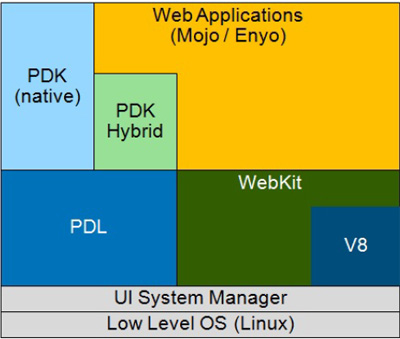
На рисунке 1 представлена архитектура HP webOS.

Рис. 1. Архитектура HP webOS
На нижнем уровне webOS основан на Linux Kernel 2.6. На этом ядре работает системный менеджер поль- зовательского интерфейса, содержащий такие функции, как навигация, запуск приложений и отработка их жиз- ненного цикла, обработчики событий и уведомлений, локальный и веб поиск, рендеринг кода приложений на JavaScript/CSS/HTML.
HP webOS содержит встроенную реализацию открытого пакета WebKit со встроенным интерпретатором кода JavaScript v8, библиотеки разработки приложений PDL и инструменты PDK для создания plug-ins с кодом на C/C++ (Plug-in Development Kit). PDK дает, в том числе, возможность включать в программу трехмерную графику, написанную на OpenGL ES.
Для программирования на JavaScript используются высокоуровневые программные среды Mojo (версии 1.x и 2.x) и Enyo (версия 3.x). Все webOS устройства (на данный момент это Pre 2, Pre 3, Veer и TouchPad) поддер- живают версию 3.x и Enyo.
SDK webOS можно бесплатно загрузить с сайта разработчиков HP webOS https://developer.palm.com, предварительно зарегистрировавшись на нем в качестве разработчика. Поддерживается разработка в средах Windows (x32 и x64), Mac OS X и Ubuntu Linux. Возможна разработка в текстовых редакторах (рекомендуем Notepad++) в режиме командной строки и встроенными отладчиками веб браузеров, например, Google Chrome. Также можно загрузить и установить webOS plug-in для интегрированной среды разработки Eclipse IDE. Но наиболее интересной, простой и эффективной возможностью является ис- пользование облачной интегрированной платформы для разработки webOS приложений, которая представлена в следующем разделе.
2. Облачная платформа разработки Ares
Проект Ares – первая среда для разработки мобильных приложений, полностью реализованная в веб брау- зере. Как и сам webOS, Ares является демонстрацией видения НР того, что будущее мобильных устройств и приложений будет тесно связано с веб.
На рисунке 2 представлен интерфейс Ares.

Рис. 2. Облачная платформа разработки webOS приложений Ares
В левой части находится полный комплект интерфейсных элементов, виджетов, которые перетаскиванием с помощью мыши могут помещаться на расположенную в центре экрана модель рабочего пространства мо- бильного устройства. Справа находятся инструменты для управления расположением, свойствами, стилями и настройками интерфейсных элементов.
В любой момент возможно переключение в режим кодирования, отладки приложений. Также возможен за- пуск приложения для тестирования в браузере, заранее запущенном эмуляторе (Oracle VM VirtualBox) или не- посредственно в самом мобильном устройстве, которое должно быть присоединено к компьютеру с помощью стандартного USB кабеля.
Ares автоматически создает необходимую структуру файлов и каталогов для каждого нового проекта, по- зволяет хранить эти структуры в облаке либо на локальном компьютере, создавать пакет .ipk приложения, ко- торый может быть загружен на webOS устройство либо помещен в магазин webOS приложений – HP webOS App Catalogue.
Ares поддерживается для работы в браузерах Chrome, FireFox и Safari.
Пример создания в Ares приложения с использованием GPS навигации с помощью нескольких простых действий и минимумом программирования (необходимо добавить всего три строки кода в созданный визуаль- ным методом проект) представлен в http://ares.palm.com/Ares/docstemp/tutorial10.html
3. Пример создания webOS приложения в Enyo
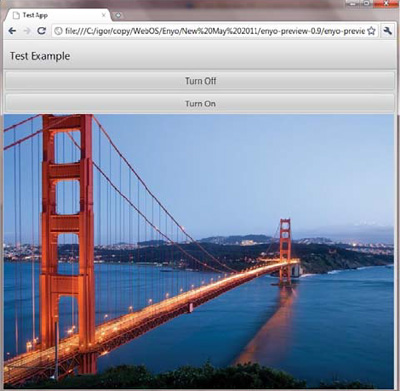
Рассмотрим пример разработки простейшего приложения в HP Enyo. Создадим приложение для HP Touch- Pad, которое будет содержать заголовок, две кнопки для изменения цвета фона и графическое изображение (файл в формате JPEG). На рисунке 3 представлены 2 состояния приложения. Тестирование проводилось в браузере Chrome.


Рис. 3. Тестирование работы приложения в браузере Chrome
Пакет приложение состоит из четырех файлов – appinfo.json, index.html, depends.js и собственно файла с Enyo кодом приложения MyExample.js.
Общая информация о приложении, которая используется SDK при запуске и создании пакета приложения, находится в файле appinfo.json:
{"id": "com.palm.app.test",
"version": "1.0.0",
"vendor": "HP",
"type": "web",
"main": "index.html",
"title": "Test App", "uiRevision": 2
}
Файл index.html содержит тег для привязки кода приложения:
<!DOCTYPE html><html>
<head>
<title>Test App</title>
<script src="../../../../0.9/framework/enyo.js" launch="debug" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
new MyExample().renderInto(document.body)
</script>
</body>
</html>
Файл depends.js нужен для вызова основного файла пакета приложения: enyo.depends ( "MyExample.js" );
Наконец, сам JavaScript код приложения содержится в файле MyExample.js:
enyo.kind ({name: "MyExample",
kind: "VFlexBox",
components: [
{kind:"PageHeader", content:"Test Example"},
{kind:"Button", caption:"Turn Off", onclick:"turnLightsOff"},
{kind:"Button", caption:"Turn On", onclick:"turnLightsOn"},
{kind:"Image", src:"image.jpg"},
],
turnLightsOff: function() {
this.applyStyle("background-color", "black");
},
turnLightsOn: function() {
this.applyStyle("background-color", null);
}
});
Как видно из этого примера, Enyo позволяет создать вполне функциональное мобильное приложение с помощью простого и компактного кода.
4. Разработка кросс-платформенных приложений на JavaScript, HTML и CSS
Обычно при разработке приложений под конкретную платформу используется соответствующий SDK, ко- торый дает полный доступ к специфическим функциям конкретных устройств, поддерживающих ту или иную ОС. Однако часто полный доступ к таким функциям не требуется. А более интересным представляется возмож- ность использования стандартных инструментов веб разработки для создания переносимого на разные плат- формы высокоуровневого кода. Это похоже на процесс создания мобильного веб сайта с той разницей, что в итоге получается локальной приложение, которое работает и запускается быстрее, не требует подключения к Интернет для своей работы и имеет доступ локальным ресурсам мобильного устройства.
Для создания таких переносимых на различные мобильные платформы приложений используются стан- дартные средства разработки webOS приложений – Javascript, HTML, CSS – а также облачный сервис с откры- тым кодом PhoneGap (www.phonegap.com). PhoneGap позволяет создавать коды для таких платформ как HP webOS, iPhone/iPad, Android, Blackberry. Simbian и других. На портале разработчиков под HP webOS приводят- ся основные шаги по созданию таких приложений (https://developer.palm.com/content/ resources/develop/ cross_platform_development.html).
В основной файл приложения index.html поместим следующий код, выполняющий базовое форматирова- ние и вызов JavaScript кода приложения Starfield.js:
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<link rel="stylesheet" href="/master.css" type="text/css" media="screen" title="no title" charset="utf-8">
<script type="text/javascript" charset="utf-8" src="/phonegap.js"></script>
<script src="/Starfield.js" type="text/javascript"></script>
<!-- include our own style for this page-- >
<style type="text/css">
body { background-color : #000000; color: white; }
h2, h3 { text-align: center; margin: 3px;}
h3 { font-size: 75% }
</style>
</head>
<body id="stage" class="theme">
<div id="myapp">
<h2>Star Field</h2>
<h3>tap to start</h3>
<canvas id="svgCanvas" width="320" height="320" onclick="starfieldStart()"></canvas>
</div>
</body>
</html>
Теперь рассмотрим собственно код приложения Starfield.js, которое при нажатии на экран рисует случай- ным образом расположенные точки-"звезды":
var height = 320;
var partx; var party;
var partdx;
var partdy;
var PARTS=100;
var count=0;
var ramp=1;
var intervalId;
function circle(x,y,r) {
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill(); };
function draw() {
ctx.clearStyle = "#000000";
ctx.clearRect(0,0,width,height);
ctx.fillStyle = "#000000";
ctx.fillRect(0,0,width,height);
width/2;
party[i] = height/2;
}
}
count++;
if(count > 500) {
ramp??;
if(ramp < 1) ramp = 0;
} else {
ramp++;
if(ramp > PARTS) ramp = PARTS;
}
if(count > 600) {
clearInterval(intervalId);
}
};
function starfieldStart() {
count = 0;
ramp = 1;
ctx = document.getElementById("svgCanvas").getContext("2d");
partx = new Array(PARTS);
party = new Array(PARTS);
partdx = new Array(PARTS);
partdy = new Array(PARTS);
for(i=0;i<PARTS;i++) {
partx[i] = width/2;
party[i] = height/2;
partdx[i] = Math.random()*5?5/2;
partdy[i] = Math.random()*5?5/2;
}
intervalId = setInterval(draw, 10);
};
Последнее действие – задание id, названия и разработчика приложения в файле appinfo.json – и приложение с поддержкой всех основных мобильных платформ готово.
"id": "com.palmdts.phonegap.stars",
"version": "0.0.1",
"vendor": "Josh Marinacci",
"type": "web",
"main": "index.html",
"title": "Stars",
"icon": "icon.png"
}
Заключение
В статье рассмотрены основные особенности открытой платформы HP webOS для разработки мобильных приложений. Используются стандартные веб технологии JavaScript, HTML, CSS. Это позволяет создавать кросс-платформенные приложения для различных мобильных ОС.
В частности, автором был выполнен перенос ПО для дистанционного управления роботом-манипулятором через Интернет, созданного с использованием Java/Java3D [3-7], под платформу HP webOS. Использование клиента для управления роботом на базе устройств с сенсорным экраном (Pre 2 и TouchPad) позволило оператору выполнять планирование движения робота простым и естественным образом [8].
Планируется разработка и внедрение курса по программированию под webOS для студентов университе- тов – участников программы «Институт Технологий НР» (http://iit.hi-edu.ru).
Список литературы
- Allen, M., 2009, Palm webOS, O'Reilly, 2009, 432 p.
- Zammetti, F., 2009. Practical Palm Pre webOS Projects, Apress, 2009, 400 p.
- Belousov, I., Clapworthy, G., 2002. Remote programming and Java3D visualisation for Internet robotics, SPIE's International Technical Group Newsletter, Vol. 11, No. 1, February 2002.
- Tan, J., Clapworthy, G., Belousov, I., 2004. The Integration of a Virtual Environment and 3D Modelling Tools in a Networked Robot System, International Journal of Image and Graphics, World Scientific Publishing Company, Sept. 2004, pp. 1-20.
- Belousov, I., Sazonov, V., Chebukov, S., 2005. Web-based Teleoperation of the Robot Interacting with Fast Moving Objects, In IEEE International Conference on Robotics and Automation ICRA'05, Barcelona (Spain), April 2005.
- Belousov, I., 2007. Sidebar – Java3D for Web-based Robot Control, Invited Article in "Advances in Telerobotics", Volume 30, 2007, Springer-Verlag.
- Yoshida, E., Esteves, C., Belousov, I., Laumond, J.-P., Sakaguchi, T., Yokoi, R., 2008. Planning 3D Collision-Free Dynamic Robotic Motion Through Iterative Reshaping, IEEE Transaction on Robotics, Vol.24, N°5, October, 2008, pp.1186- 1198.
- Belousov, I., 2011. Remote Human-Robot Cooperation Via Internet Using webOS-based Touch Interface, In 8th International Conference on Informatics in Control, Automation and Robotics, Noordwijkerhout (Netherlands), July 2011.
Об авторе: Хьюлетт-Паккард Россия,
igor.belousov@hp.com
Материалы международной конференции SORUCOM 2011 (12–16 сентября 2011 года)
Статья помещена в музей 21.02.2012 с разрешения авторов
