Язык JavaScript
Эдуард Пройдаков
JavaScript (сокращённо JS) – многофункциональный интерпретируемый язык программирования с объектно-ориентированными возможностями. Появился он в мае 1995 г. как часть самого популярного в то время браузера Netscape Navigator, разработчик Брендан Эйх (Brendan Eich), сотрудник компании Netscape. Пишут, что сделал он это всего за десять дней! Первоначально язык назывался Mocha, позже был переименован в LiveScript, а затем по маркетинговым соображениям стал известен нам как JavaScript.
JavaScript (сокращённо JS) – многофункциональный интерпретируемый язык программирования с объектно-ориентированными возможностями. Появился он в мае 1995 г. как часть самого популярного в то время браузера Netscape Navigator, разработчик Брендан Эйх (Brendan Eich), сотрудник компании Netscape. Пишут, что сделал он это всего за десять дней! Первоначально язык назывался Mocha, позже был переименован в LiveScript, а затем по маркетинговым соображениям стал известен нам как JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Заголовок вашей HTML-страницы </title>
<script>
Ваш код JavaScript обычно размещается здесь
</script>
</head>
<body>
Содержимое веб-страницы размещается здесь.
</body>
</html>
Таким образом, программист включает код на JavaScript прямо в веб-страницу, а потом загружает её в браузер. Никакой компилятор или интерпретатор вызывать не надо – браузер сам сделает всё необходимое для исполнения написанного кода. Эта встроенная версия JavaScript запускает сценарии, внедренные в HTML-код веб-страниц, и называется клиентским языком JavaScript, чтобы подчеркнуть, что сценарий исполняется на клиентском компьютере, а не на веб-сервере. О серверном JavaScript, такой тоже есть, я расскажу отдельно.
Для отладки HTML-файл с кодом на JavaScript нужно просто загрузить с диска в браузер, и он будет исполнен. Более того, в HTML-страницу можно включить файл (например, code.js) с JavaScript-кодом.
<script src="code.js"></script>
Тут можно ещё упомянуть, что совместно с HTML, чтобы определить стиль оформления, отделённый от структуры страницы используется технология каскадных таблиц стилей CSS (Cascading Style Sheets), которая позволяет определить цвета, шрифты, границы, макет страницы. Вещь необходимая веб-мастеру, но с этим ему ещё нужно научиться работать. Это к тому, что JavaScript включается в HTML-страницу точно так же, как и CSS, т. е. он просто встраивается прямо в документ в тегах <script>.
Появились встроенные реализации JavaScript, существующие отдельно от браузеров. Это JavaScript Engine – движок, который может выполнять программу на JavaScript, в том числе на сервере. Один из самых популярных, движок с открытым исходным кодом V8 – был разработан корпорацией Google и используется в браузере Google Chrome. Он написан на С++; содержит JIT-компилятор, транслирующий исходный текст на JavaScript машинный код, который тут же оптимизируется и выполняется. Можно отметить и Rhino – также движок с открытым исходным кодом, написанный на Java. Разработан компанией Mozilla.
Движок SpiderMonkey был написан Бренданом Айком во время его работы в Netscape Communications, а позднее сделан открытым. В настоящее время SpiderMonkey поддерживается компанией Mozilla Foundation.
Наконец, JavaScriptCore – движок с открытым исходным кодом, разработанный корпорацией Apple для веб-браузера Safari. Среди других языков, отмечу JScript и Microsoft JScript.NET – это адаптации JavaScript, выполненные корпорацией Microsoft. Многие языки транскрибируются в JavaScript. Это в первую очередь TypeScript, Dart, Elm, PureScript и CoffeeScript.
Для JavaScript существует множество фреймворков, которые предоставляют функции для ускорения процесса создания приложений, делая этот процесс более легким и простым для веб-дизайна. Фреймворки предназначены для обеспечения общей функциональности, которая может быть изменена кодом написанным пользователем. Фреймворки делятся на две группы: для клиентской стороны и для серверной стороны. Перечислю некоторые из наиболее популярных фреймворков [4,5]:
-AngularJS –фреймворк с открытым исходным кодом для разработки одностраничных приложений;
- ReactJS – это JavaScript-библиотека, используемая для создания пользовательских интерфейсов;
- Vue.js – очень популярный фреймворк для создания пользовательских интерфейсов и одностраничных приложений;
- Next.js – фронтенд-фреймворк для создания пользовательских интерфейсов и статических веб-сайтов;
- Node.js — серверный фреймворк, среда выполнения JavaScript для разработки серверных приложений, основанная на движке V8;
- Express.js – бесплатный фреймворк с открытым исходным кодом для Node.js, предназначенный для создания веб-приложений и API.
Есть ещё несколько десятков фреймворков, которые здесь не перечислены (JQuery, Backbone.js, Ember.js, Meteor, Polymer, Svelte, Aurelia и др.).
Следует отметить графический API WebGL (Web Graphics Library) – API языка JavaScript для создания интерактивных компьютерных 3D- и 2D-графических изображений в любом стандартном веб-браузере без использования плагинов. Он позволяет графическому процессору (GPU) компьютера ускоренно обрабатывать изображения и реализовать графические эффекты в рамках данной веб-страницы.
Важная особенность JavaScript – безопасность. JavaScript не может получить доступ к памяти компьютера и к процессору, на котором исполняется скрипт напрямую. Нет доступа и к файловой системе, Когда JavaScript выполняется в браузере, он имеет доступ к специальным браузерным API, и работает через них. Для доступа к оборудованию, например к микрофону, видеокамере, нужно постоянно получать подтверждение от пользователя.
С точки зрения синтаксиса язык JavaScript напоминает C, C++ и Java такими программными конструкциями, как if, цикл while и операторами && и ||. Одно из наиболее распространённых заблуждений о JavaScript состоит в том, что этот язык представляет собой упрощенную версию языка Java. Однако это совсем не так и кроме указанной выше синтаксической схожести эти два языка между собой почти ничто не связывает – первоначальное название языка – LiveScript было изменено на JavaScript по просьбе маркетологов. Наконец, приложения, написанные на JavaScript, можно отлаживать прямо в браузере. (Имеются и более развитые отладчики – Microsoft Script Debugger в Internet Explorer, а в Firefox – модуль расширения Venkman.)
При написании программ на JavaScript используется набор символов Unicode. JavaScript – это нетипизированный язык, т. е. в нём не требуется определять типы переменных, типизация слабая и динамическая.
Ядро языка JavaScript поддерживает работу с такими простыми типами данных, как числа, строки и булевы значения, обладает также встроенной поддержкой массивов, дат и объектов регулярных выражений. Встроенные типы данных соответствуют таковым в других ЯВУ, кроме целых чисел. Они могут быть представлены в очень большом диапазоне от –9007199254740992 ( –253) до +9007199254740992 (253) включительно. Вне этого диапазона может теряться точность в младших разрядах целых чисел. Из отличий в типах данных отмечу, в JavaScript нет типа данных, такого как char в C, C++ и Java. Одиночный символ представлен строкой единичной длины.
Объявление переменной всегда начинается с ключевого слова var. Ключевое слово var впервые появилось в первой версии JavaScript в 1995 году. До появления var переменные в JavaScript нужно было объявлять с использованием ключевого слова let, которое было взято из языка программирования Си. Имя переменной должно начинаться с буквы, подчеркивания или знака доллара. В JavaScript регистр символов учитывается в именах переменных, ключевых словах, именах функций. Имена переменных, начинающиеся с $, обычно резервируются для библиотек JavaScript. Если начальное значение переменной не указано, JavaScript по умолчанию присваивает ей значение undefined, сообщая, что «переменная ещё не инициализирована».
Переменные делятся на локальные и глобальные. Специфика JavaScript в том, что если используется переменная, которая не была ранее объявлена, такая переменная будет считаться глобальной. Глобальные переменные существуют, пока существует веб-страница. Жизнь глобальной переменной начинается с момента загрузки кода JavaScript для страницы. Когда страница перестает существовать, то перестают существовать и глобальные переменные. Даже если перезагрузить эту страницу, все глобальные переменные будут уничтожены и созданы заново в перезагруженной браузером странице. Ещё одна особенность – если используется переменная, которая не была ранее объявлена, такая переменная считается глобальной, но если она оказалась внутри функции, то возможен неприятный сюрприз.
Классическая первая программа на JavaScript выглядит так:
<script>
alert('Hello, World!');
</script>
JavaScript предоставляет несколько синтаксических конструкций для повторного выполнения кода: while, for, for in и forEach. Примеры:
var ps = 5;
while (ps > 0) {
document.write("Ещё одно исполнение цикла<br>");
ps = ps - 1;
}
На этом примере видно, что в текст на JavaScript могут быть включены теги языка HTML, в данном случае <br> -- перевод строки. Веб-страница рассматривается браузером как документ, поэтому функция document.write позволяет вывести произвольную разметку HTML и контент в произвольной точке страницы.
var fact = 1;
for(i = 1; i < 10; i++) {
fact = fact*i;
document.write(i + "! = " + fact + "<br>");
}
В этой конструкции всё похоже на конструкции цикла в обычных процедурных ЯВУ.
JavaScript поддерживает работу с одномерными массивами, а поскольку он является нетипизированным языком, то элементы массива не обязательно должны иметь одинаковый тип – в отличие от многих других языков, в массиве могут храниться практически любые значения JavaScript, включая строки, числа, логические значения, другие массивы и даже объекты. Так команда
var myarray = new Array(5);
с помощью конструктора Array создает новый массив пятью пустыми позициями (то есть массив длины 5, который не содержит ни одного значения).
В JavaScript добавлена концепция «итерируемых» (iterable) объектов. Итерируемые или, иными словами, «перебираемые» объекты – это те, содержимое которых можно перебрать в цикле. Перебираемым объектом является массив. Но не только он. В браузере существует множество объектов, которые не являются массивами, но содержимое которых можно перебрать (к примеру, список DOM-узлов). Для перебора таких объектов добавлен новый синтаксис цикла: for..of.
let arr = [1, 2, 3, 4]; // массив — пример итерируемого объекта
for (let value of arr) {
alert(value); // 1, затем 2, затем 3, затем 4
}
Практически везде, где нужен перебор, он осуществляется через итераторы
JavaScript передает аргументы функциям по значению. Это означает, что каждый аргумент копируется в переменную-параметр и любые изменения параметра в функции затрагивают только сам параметр, но не исходную переменную. При этом функция игнорирует лишние аргументы, а параметрам, не получившим аргументов, присваивается значение undefined. Функция без команды return вернёт undefined.
Обычно в ЯВУ определение функции должно предшествовать её использованию. В JavaScript, из-за того что браузер обрабатывает веб-страницу дважды – при первом проходе он читает все определения функций, а при втором выполняет код, размещать функции можно в любом месте файла даже после их использования программе.
Работа с объектами в JavaScript похожа на работу с ними в других объектно-ориентированных языках, но есть некоторые особенности, в частности, многие JavaScript-объекты и их свойства имеют те же имена, что и теги и атрибуты языка HTML, которые они обозначают, т. е. в дополнение к встроенным в браузер объектам, можно определить свои собственные объекты. Отметим, что сам JavaScript предоставляет множество готовых объектов, которые можно использовать в своем коде, в то же время программисту доступны и объекты самого браузера. Свойства объекта можно динамически добавлять к нему и удалять. Доступ к свойству можно получить с помощью точечной записи:
objectName.propertyName
или с помощью скобочной записи
objectName["propertyName"] = value
Все объекты в JavaScript наследуются как минимум от другого объекта. Объект, от которого произошло наследование, называется прототипом.
При написании приложений для браузера ключевую роль играют такие объекты браузера как
- document – служит для записи из программного кода в веб-страницу;
- метод log объекта console используется для вывода сообщений на консоль;
- Window представляет свойства, относящиеся к браузеру. На самом деле это очень важный объект – через него JavaScript подтягивает себе все объекты и методы, имеющиеся в браузере. В других ЯВУ это делается через набор многочисленных библиотек.
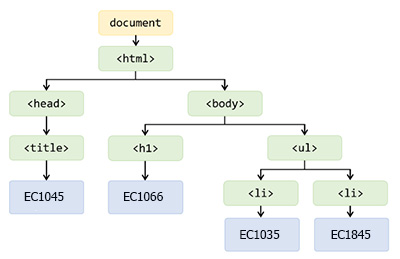
Программа на JavaScript взаимодействует с веб-страницей используя объектную модель документа DOM (Document Object Model). Рассмотрим, что это такое. При загрузке страницы браузер разбирает её HTML-разметку, выводит страницу на экран, и создает при этом набор объектов, представляющих разметку. Эти объекты и сохраняются в модели динамически. Таким образом, модель DOM, которая представляет собой не зависящий от платформы и языка программный интерфейс, позволяет программам и скриптам получить доступ к содержимому конкретной HTML-страницы, а также изменять содержимое, структуру и оформление страницы. Код JavaScript взаимодействует с DOM для получения доступа к элементам разметки и их содержимому как для создания, чтения, так и для удаления элементов. При любом изменении DOM браузер сразу же обновляет страницу.
Корнем каждой модели DOM является объект document, а под ним располагается дерево с ветвями и листовыми узлами для всех элементов разметки HTML. Объект document может использоваться в JavaScript для получения доступа ко всей модели DOM.
Например, найти на странице идентификатор абзаца с именем EC1045:
var computer = document.getElementById("EC1045");
Метод getElementById ищет элемент EC1045 и возвращает его.
Свойство innerHTML используется для чтения и замены содержимого элемента. В innerHTML возвращается внутреннее содержимое элемента, без тегов HTML. Заменим содержимое элемента EC1045:
computer.innerHTML = "Организация-разработчик: НИИММ, Ереван.";
Содержимое элемента EC1045 заменяется новым текстом, DOM и страница обновляются, а новый текст появляется в браузере.
Встроенный объект document содержит целый набор свойств и методов, с которыми достаточно плотно придётся работать JavaScript-программисту. Но это планида всех, кто занимается веб-разработкой на скриптовых языках, т. е. нужно глубоко погрузиться в HTML5, CSS и освоить некоторое множество методов и свойств JavaScript и браузеров. Замечу, что последние новости о JavaScript несколько настораживают – в сверхбольшая нейросетевая модель GPT 4.0 научили писать простые сценарии на этом языке. Вот пример от GPT 4.0 реализации шифра Цезаря на языке JavaScript:
function caesarCipher(text, shift) {
let cipherText = "";
for (let i = 0; i < text.length; i++) {
let char = text[i];
if (char.match(/[a-z]/i)) {
let charCode = text.charCodeAt(i);
// Узнаем номер символа в алфавите, начиная с 0
let charNum = (charCode - 65 + shift) % 26; // если символ в верхнем регистре, начинать с 65 (A); если в нижнем - с 97 (a)
cipherText += String.fromCharCode(charNum + 65); // возвращаем символ, начиная с 65 (A) для верхнего регистра, строки charCodeAt
} else {
cipherText += char;
}
}
return cipherText;
Пример использования функции:
let text = "Hello, World!";
let shift = 5;
let cipherText = caesarCipher(text, shift);
console.log("Encrypted:", cipherText); // "Mjqqt, Btwqi!"
Если щёлкнуть на веб-странице правой кнопкой мыши, то в появившемся ниспадающем меню вы увидите пункт «Показать код страницы». Код страницы появится либо в правой части окна, либо займет всё окно. В большинстве случаев это будет код на JavaScript, внедрённый в HTML-текст. Следует выбирать наиболее простые страницы, так называемые визитницы, поскольку иначе это будет довольно гремучая и трудночитаемая смесь.
Теперь о серверном JavaScript. Он имеет то же самое языковое ядро, что и клиентский JavaScript. Но, поскольку на сервере другая среда, то и JavaScript работает в ней иначе. Среди задач, которые могут быть запрограммированы в серверной среде, может быть установление соединения с реляционной базой данных, работа с файловой системой сервера и др. А это уже совсем другие объекты. Так серверный JavaScript включает объект database для соединения с внешней реляционной БД. Кроме того, серверное приложение может обрабатывать запросы от тысяч пользователей и работать с громадными объёмами данных. Серверный код JavaScript заключён в специальный тег </server> языка HTML, т. е. на странице может располагаться код, который будет выполняться либо на клиенте (тег </script>), либо на сервере. Поскольку задачи у клиентского и серверного JavaScript разные, то для каждой из сторон имеется свой большой набор предопределённых классов и объектов, которые исполняются только на конкретной стороне, но не работают на другой стороне. Но в целом, несмотря на перечисленные чудачества, JavaScript вполне элегантный и приятный язык. С появлением ряда мощных фреймворков, как Node.js, которые позволяют программистам использовать JavaScript для серверного программирования, JavaScript распространился и за пределы Интернета.
Автор благодарен Владимиру Биллигу, инициатору написания этого текста и сделавшему по нему ряд полезных замечаний.
Литература
-
JavaScript History. https://www.w3schools.com/js/js_history.asp#:~:text=JavaScript%20was%20invented%20by%20Brendan,latest%20version%20was%201.8.5.
-
History of JavaScript. https://www.geeksforgeeks.org/history-of-javascript/.
-
Anna Maricheva. A Trip Back in Time: the History of JavaScript. https://softteco.com/blog/history-of-javascript
-
Лучшие JavaScript-фреймворки 2023. https://aw.club/global/ru/blog/best-javascript-frameworks-2023
-
Куаныш Шаметов. Популярные фреймворки JavaScript. https://vc.ru/dev/147263-populyarnye-freimvorki-javascript.
-
Как создатель JavaScript Брендан Айк пришел к созданию своей компании. https://habr.com/ru/articles/313040/
Об авторе: Директор Виртуального Компьютерного Музея
Помещена в музей с разрешения автора
2 июня 2023
Отредактирована 10.10.2024
